A PROVEN 4 MILESTONE PROCESS
COLLABORATIVE – EFFICIENT – COST EFFECTIVE
MILESTONE 1
DISCOVERY, CONTENT STRATEGY DELIVERABLE & SCOPE OF WORK
DISCOVERY, IDEATION & INDUSTRY RESEARCH
The first milestone is focused on discovering the visual and conceptual system of your brand, and planning the foundation for your website. We’ll start with face-to-face meeting with our conference call tool or in person, and we’ll ask you a series of questions that are designed to nail down the core of your business. From there, we’ll identify the most valuable actions a user could take when visiting your new website.
Once we have a clear understanding of your business, brand or organization, we’ll get to work researching the leading entities in your particular industry, and begin compiling a list of 3-5 of the best website examples taking note of their design, user flow, and content strategy.
- PRODUCTS & SERVICES 20%
- VALUES 40%
- BRAND POSITION 60%
- MISSION 80%
- YOUR VISION 100%
- PRODUCTS & SERVICES 20%
- VALUES 40%
- BRAND POSITION 60%
- MISSION 80%
- YOUR VISION 100%
DISCOVERY, IDEATION & INDUSTRY RESEARCH
The firest milestone is focused on discovering the visual and conceptual system of your brand, and planning the foundation for your website. We’ll start with face-to-face meeting with our conference call tool or in person, and we’ll ask you a series of questions that are designed to nail down the core of your business. From there, we’ll identify the most valuable actions a user could take when visiting your new website.
Once we have a clear understanding of your business, brand or organization, we’ll get to work researching the leading entities in your particular industry, and begin compiling a list of 3-5 of the best website examples taking note of their design, user flow, and content strategy.

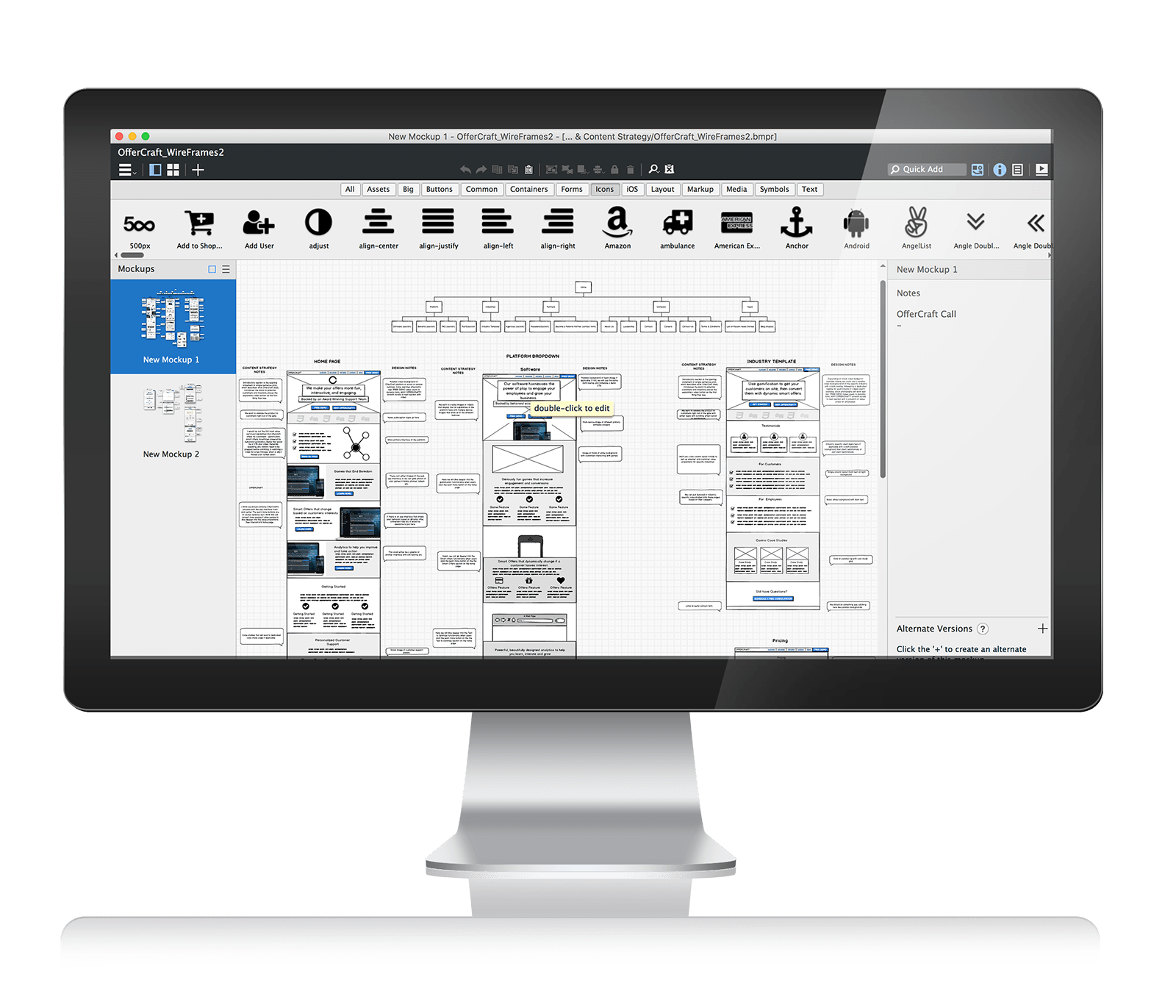
USER FLOW, CONTENT STRATEGY & DETAILED WIREFRAMES
We take the industry-leading website examples from our research, and the information that we’ve discovered from our meetings and questionnaire to start formulating a content strategy and sales funnel that is all geared towards the primary goals of your website. From there, we create detailed wireframes of all the pages included in your website.
SCOPE OF WORK APPROVAL
After our meeting, we’ll make any change that are needed to the wireframes & content strategy deliverable. Finally, we’ll send you a scope of work agreement to sign that includes this document as well as all of the functionality that we’ve discussed.


SCOPE OF WORK APPROVAL
After our meeting, we’ll make any change that are needed to the wireframes & content strategy deliverable. Finally, we’ll send you a scope of work agreement to sign that includes this document as well as all of the functionality that we’ve discussed.
MILESTONE 2
PRIMARY WEBSITE DESIGN & DEVELOPMENT SPRINT

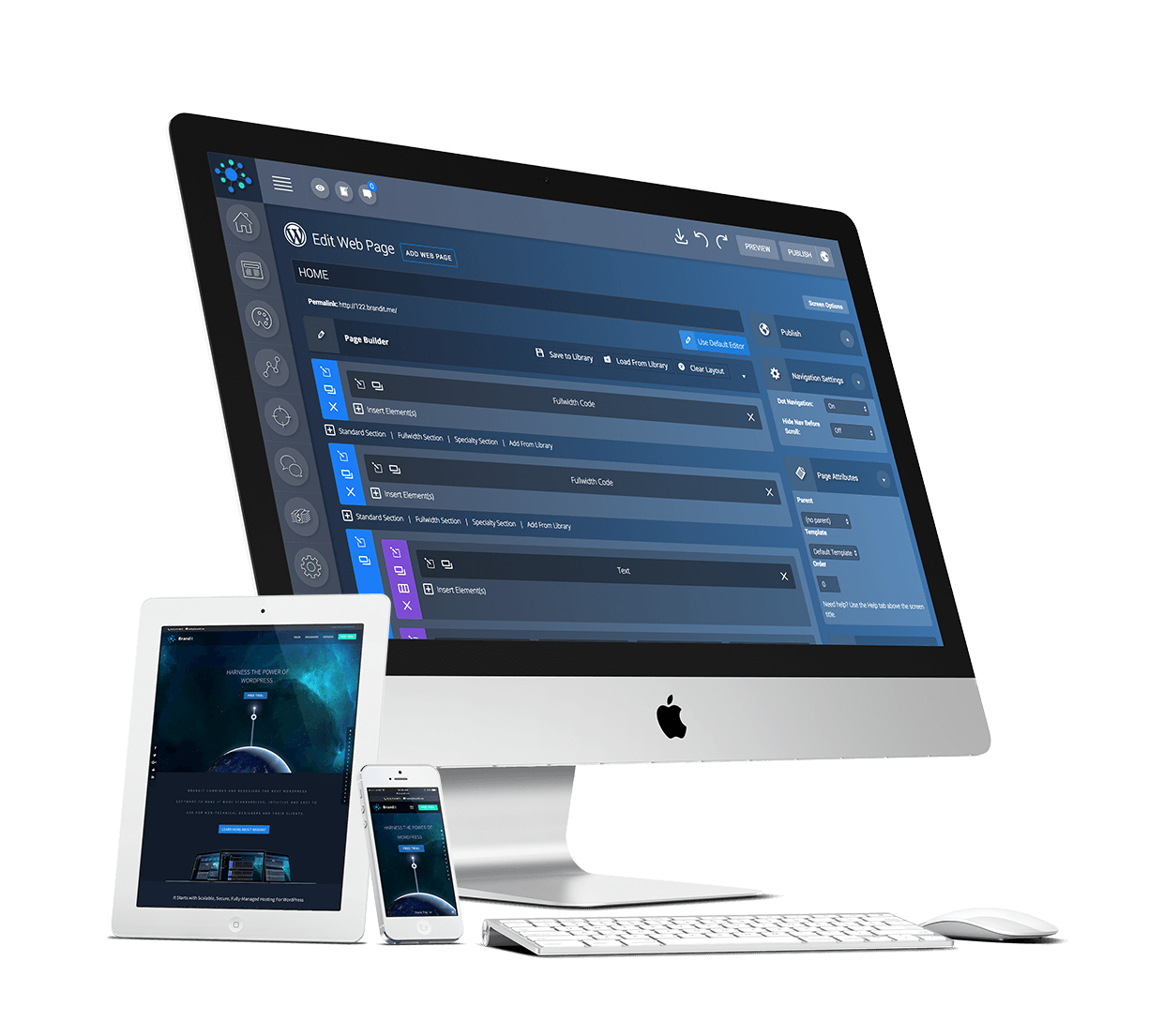
PAGE BUILDER LAYOUT CREATION
On the first step to building your new website, we’ll take the detailed wireframes that we created during the first milestone and create them using Brandit’s advanced page builder and visual editor. Once this basic page structure is in place, we’ll go through and label key elements in the page builder so you can easily edit everything later.
DESIGN ASSET CREATION
Once the structure and design layout has been implemented in the page builder, we’ll get to work creating custom design assets that will be used in the page builder to execute the final design of your website. In most cases, this means customizing your existing or new media, images and videos to create parallax backgrounds, interactive grids, and other beautiful design elements.


DESIGN ASSET CREATION
Once the structure and design layout has been implemented in the page builder, we’ll get to work creating custom design assets that will be used in the page builder to execute the final design of your website. In most cases, this means customizing your existing or new media, images and videos to create parallax backgrounds, interactive grids, and other beautiful design elements.
MILESTONE 3
FINAL DELIVERABLE, REVISIONS & CLIENT TRAINING

FINAL DELIVERABLE & REVISIONS
We’ll submit your responsive website with a fully labeled page builder on the backend so that it is easy to edit and understand. We’ll then go through 2 rounds of revisions with up to 10 points each or up to 5 hours of work.
CLIENT TRAINING
We’ll set up a final 1 hour meeting either in person or with our screensharing tool so you can learn how to setup A/B tests, track statistics, and edit your website on the Brandit Platform.


CLIENT TRAINING
We’ll set up a final 1 hour meeting either in person or with our screensharing tool so you can learn how to setup A/B tests, track statistics, and edit your website on the brandit platform.
MILESTONE 4
WEBSITE COMPLETION & LAUNCH
POINT THE DOMAIN & WEBSITE LAUNCH
Finally, we’ll point your custom domain to the platform to launch the website!